
Display hidden section on a click
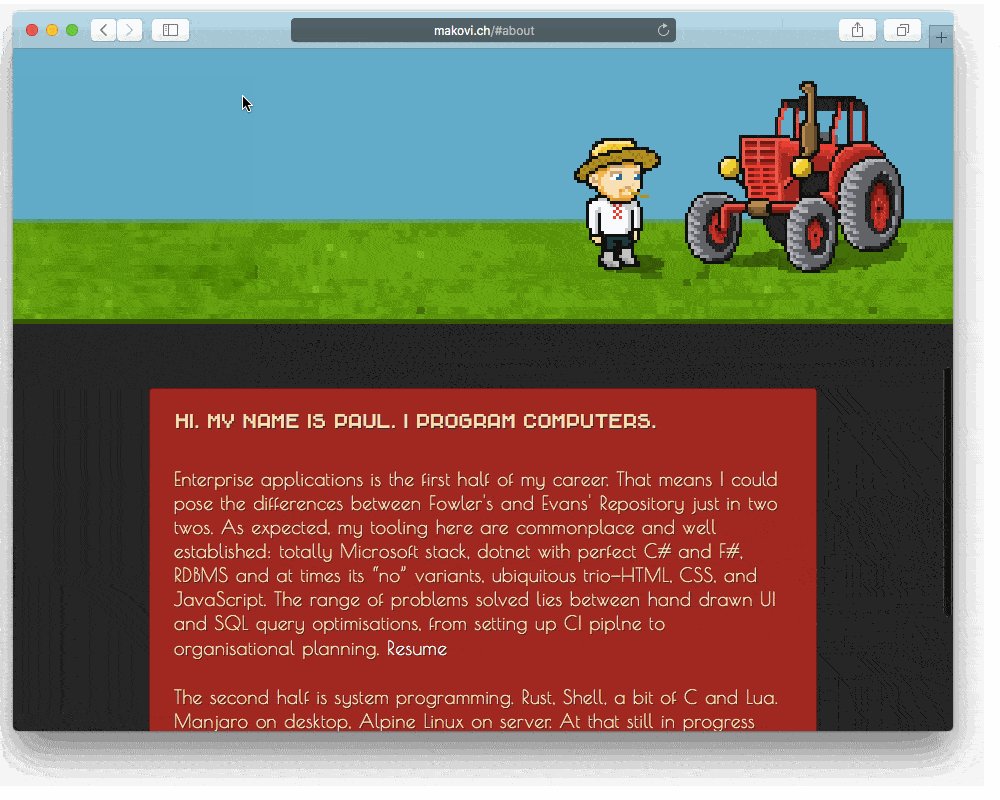
Landing page must show posts list and nothing more. There is a special about link that scrolls down to the footer with intro text right after the click.
<body>
<header>
<nav>
<a href="#about">about</a>
</nav>
</header>
<main>
<!-- posts -->
</main>
<footer id="about">
<!-- text -->
</footer>
</body>
As you can see, <a href="#about"> is an anchor link. When pressed, web browser jumps to the #about section and fires #about:target pseudo-class for it.
#about {
display: none;
}
#about:target {
display: block;
}
Site language switcher
In previous case, an anchor link represents the current web page state. This can also be done with checkboxes.
<body>
<input id="lang" type="checkbox" style="display: none;">
<header>
<nav>
<label for="lang"> </label>
</nav>
</header>
<main>
<nav lang="en">
<!-- english -->
</nav>
<nav lang="ru">
<!-- russian -->
</nav>
</main>
<footer>
<section lang="en">
<!-- english -->
</section>
<section lang="ru">
<!-- russian -->
</section>
</footer>
</body>
Each time checkbox changes its state, browser signals that to the styles with help of :checked pseubo-class. Now the checked and default states are representing languages switch. Then, the box itself is hidden, but plays the kick-off role for CSS selectors. With tilde (~) combinator and :lang() pseudo-class, CSS properties can be applied to each language aware sections independently.
/* english by default, i.e. checkbox is not set... */
input#lang ~ main nav:lang(en),
input#lang ~ footer *:lang(en) {
display: inline-block;
}
/* ...alternative lang is hidden */
input#lang ~ main nav:lang(ru),
input#lang ~ footer *:lang(ru) {
display: none;
}
/* if checkbox is set, display another language... */
input#lang:checked ~ main nav:lang(ru),
input#lang:checked ~ footer *:lang(ru) {
display: inline-block;
}
/* ...and hide the first one */
input#lang:checked ~ main nav:lang(en),
input#lang:checked ~ footer *:lang(en) {
display: none;
}
Toggle effect for the label achieved with ::after and ::before. Again, :checked can be used to visually highlight current language.
input#lang ~ header label::before {
content: "eng";
color: #FFF;
}
input#lang ~ header label::after {
content: "rus";
color: #FFF6;
}
input#lang:checked ~ header label::before {
color: #FFF6;
}
input#lang:checked ~ header label::after {
color: #FFF;
}
Same idea can be applyed for radio buttons (<input type="radio">). This makes possible n-state toggles.
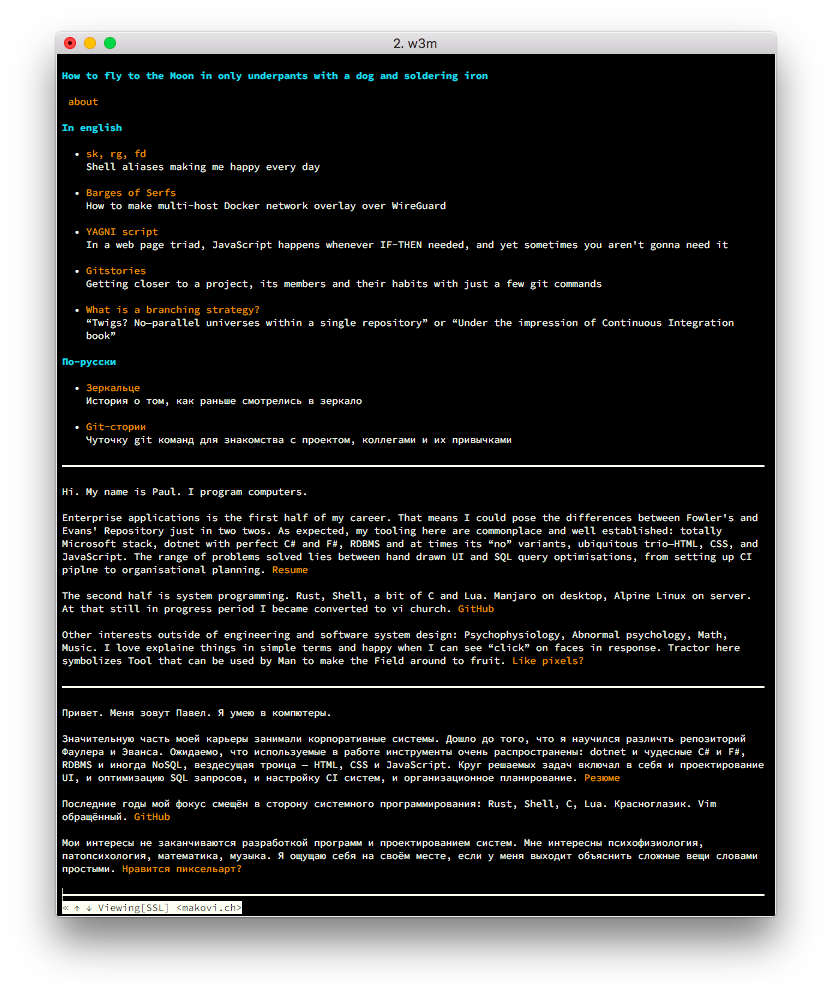
The good side effect is that that page still perfectly valid and workable in a text browsers like w3m and lynx.